实现每页表格头显示的设置方法(优化用户体验的小技巧)
在进行表格数据展示时,如果表格的列较多,往往需要滚动页面才能看到表格的头部,给用户带来了一定的不便。本文将介绍一种实现每页表格头显示的设置方法,通过简单的操作,能够让表格的头部始终显示在页面上方,提升用户的使用体验。

标题和
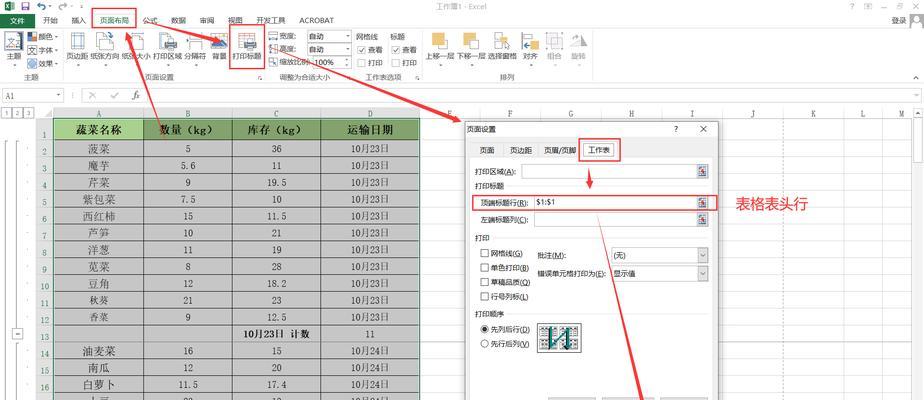
1.设置表格属性:通过给表格添加特定的属性,可以实现每页表格头显示。具体操作是在表格标签中添加fixed属性,并设置该属性的值为true。

2.样式设置:为了让表格头部显示更加美观,可以进行一些样式设置。可以调整表格头部的颜色、字体大小、对齐方式等,使其与整个页面风格相协调。
3.页面布局优化:除了固定表格头部外,还可以对页面布局进行优化。可以通过设置页面的高度和宽度,使得表格在页面上有足够的空间展示,并且避免出现滚动条。
4.响应式设计:考虑到不同设备上的展示效果,可以对表格进行响应式设计。根据不同的屏幕尺寸,调整表格的显示方式,以适应不同设备上的显示效果。

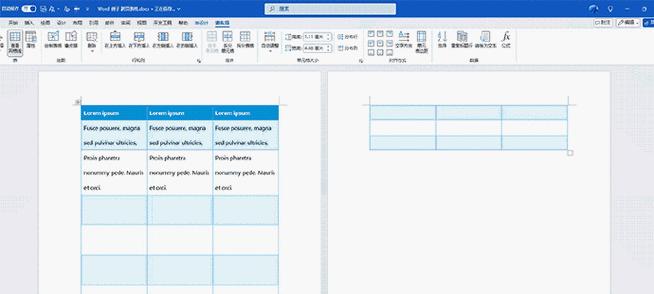
5.分页功能:如果表格数据较多,可以将表格进行分页显示。在每一页的表格头部都能够显示,方便用户查看不同页的数据。
6.高级设置:一些表格组件提供了高级设置功能,可以进一步定制表格头部的显示效果。例如,可以设置表格头部的冻结列数、冻结行数,以满足不同的需求。
7.兼容性考虑:在实现每页表格头显示时,需要考虑不同浏览器的兼容性。确保该功能在主流浏览器上都能正常使用。
8.数据处理:对于大量数据的表格,可以进行数据处理,将数据进行分组、筛选、排序等操作。这样可以减少表格中的行数,使其更加清晰易读。
9.错误处理:在实现每页表格头显示过程中,可能会出现一些错误。需要及时捕获并给予用户提示,确保用户能够正确操作。
10.用户反馈:为了了解用户对于每页表格头显示的使用情况和体验感受,可以通过用户反馈的方式收集相关信息,并进行改进和优化。
11.代码优化:对于实现每页表格头显示的代码,可以进行优化,提高代码的性能和可读性。可以使用缓存、压缩等技术手段,减少页面加载时间。
12.测试验证:在开发完成后,需要对实现每页表格头显示的功能进行测试验证。包括功能的正确性、性能的稳定性等方面的验证。
13.代码维护:在功能上线后,需要进行代码的维护工作。包括修复bug、添加新功能、适应新的需求等。
14.用户培训:对于使用该功能的用户,可以提供相应的培训和使用指南。帮助用户更好地掌握该功能,提高工作效率。
15.持续改进:每页表格头显示功能的实现只是一个开始,随着用户的使用和反馈,需要不断进行改进和优化,以满足用户日益增长的需求。
通过以上的设置方法和优化措施,我们可以实现每页表格头显示,提升用户体验。这一小技巧能够使用户更加便捷地浏览和操作表格数据,提高工作效率。同时,我们还需要注意兼容性、错误处理和用户反馈等方面,以确保该功能能够稳定可靠地运行。希望本文的介绍对大家有所帮助,欢迎大家实践并提出改进建议。
标签: 表格头每页显示
相关文章

最新评论