《手把手教你ps流线分析图箭头画法》(学习流线分析图的绝佳指南)
流线分析图是设计师经常使用的工具,它可以帮助我们更好地理解产品或界面的交互流程,并优化用户体验。而在绘制流线分析图时,箭头的画法往往被忽视,然而它在传递信息和理解图表中起着至关重要的作用。本文将以教你ps流线分析图箭头画法为主题,为大家详细介绍流线分析图箭头的画法和技巧,助你轻松掌握。

理解流线分析图的基本概念及作用
箭头的类型及其适用场景
流线分析图箭头的设计原则与注意事项
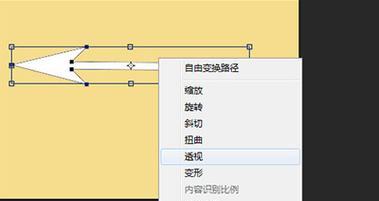
使用Photoshop创建流线分析图的基本步骤
选择合适的箭头样式来凸显重要信息
通过改变箭头的颜色和粗细突出重点
使用虚线箭头表达可选路径或步骤
通过箭头的长度和角度展示流程的顺序
如何在流线分析图中使用箭头连接不同页面
使用箭头的形状和方向来表达用户操作方式
通过箭头的形态和样式传递信息的层次
调整箭头的位置和长度避免混淆和误解
在流线分析图中添加辅助箭头以提高可读性
使用箭头的颜色搭配和渐变增强视觉效果
流线分析图箭头画法的实例演练和
前面的几个分别介绍了流线分析图的基本概念与作用、不同类型的箭头及其应用场景、设计箭头的原则与注意事项,接下来我们将进入实操环节,教你如何使用Photoshop创建流线分析图。
我们会学习如何选择合适的箭头样式来凸显重要信息。不同的箭头样式可以传递出不同的视觉效果和语义含义,我们需要根据具体情况选择合适的箭头类型。

接着,我们会讲解如何改变箭头的颜色和粗细来突出重点。通过调整箭头的颜色和线条粗细,我们可以将重要的流程节点或关键路径凸显出来,使读者更容易理解和关注。
我们会介绍如何使用虚线箭头表达可选路径或步骤。虚线箭头可以用于表示不同选择之间的分支路径,帮助用户更清晰地理解不同选项的流程。
接下来,我们将讲解如何通过箭头的长度和角度展示流程的顺序。流线分析图通常是一个有序的过程,我们可以通过调整箭头的长度和角度来体现不同步骤之间的先后关系。

我们会介绍如何在流线分析图中使用箭头连接不同页面。在设计界面交互时,箭头可以帮助我们更好地展示用户的跳转路径和页面之间的关联性。
接着,我们会讲解如何使用箭头的形状和方向来表达用户操作方式。通过不同形状和方向的箭头,我们可以清晰地表示用户在界面中的各种操作行为。
我们将讲解通过箭头的形态和样式传递信息的层次。通过调整箭头的形态和样式,我们可以将信息分层次地传递给读者,使其更容易理解和消化。
接下来,我们会教你如何调整箭头的位置和长度,避免混淆和误解。箭头的位置和长度的调整是保证图表的清晰度和可读性的关键一步。
我们会介绍如何在流线分析图中添加辅助箭头以提高可读性。有时候,单个箭头可能无法完整地表达出某个流程或操作,我们可以通过添加辅助箭头来增强图表的可读性。
接着,我们会讲解如何使用箭头的颜色搭配和渐变增强视觉效果。通过合理运用颜色搭配和渐变效果,我们可以让箭头在图表中更加醒目和有层次感。
我们将进行流线分析图箭头画法的实例演练和。通过实际练习,你将更好地掌握流线分析图箭头的画法和技巧。
本文详细介绍了流线分析图箭头的画法和技巧,希望能够帮助读者更好地掌握这一重要工具,优化产品和界面的交互流程,并提升用户体验。通过合理使用箭头的样式、颜色、长度等,我们可以更清晰地传递信息和展示流程顺序,使设计更加精准和易于理解。
标签: 流线分析图
相关文章

最新评论